Brixby
Brixby

Swift, SwiftUI, Combine, gRPC.
Brixby is an application for owners of electric vehicles.
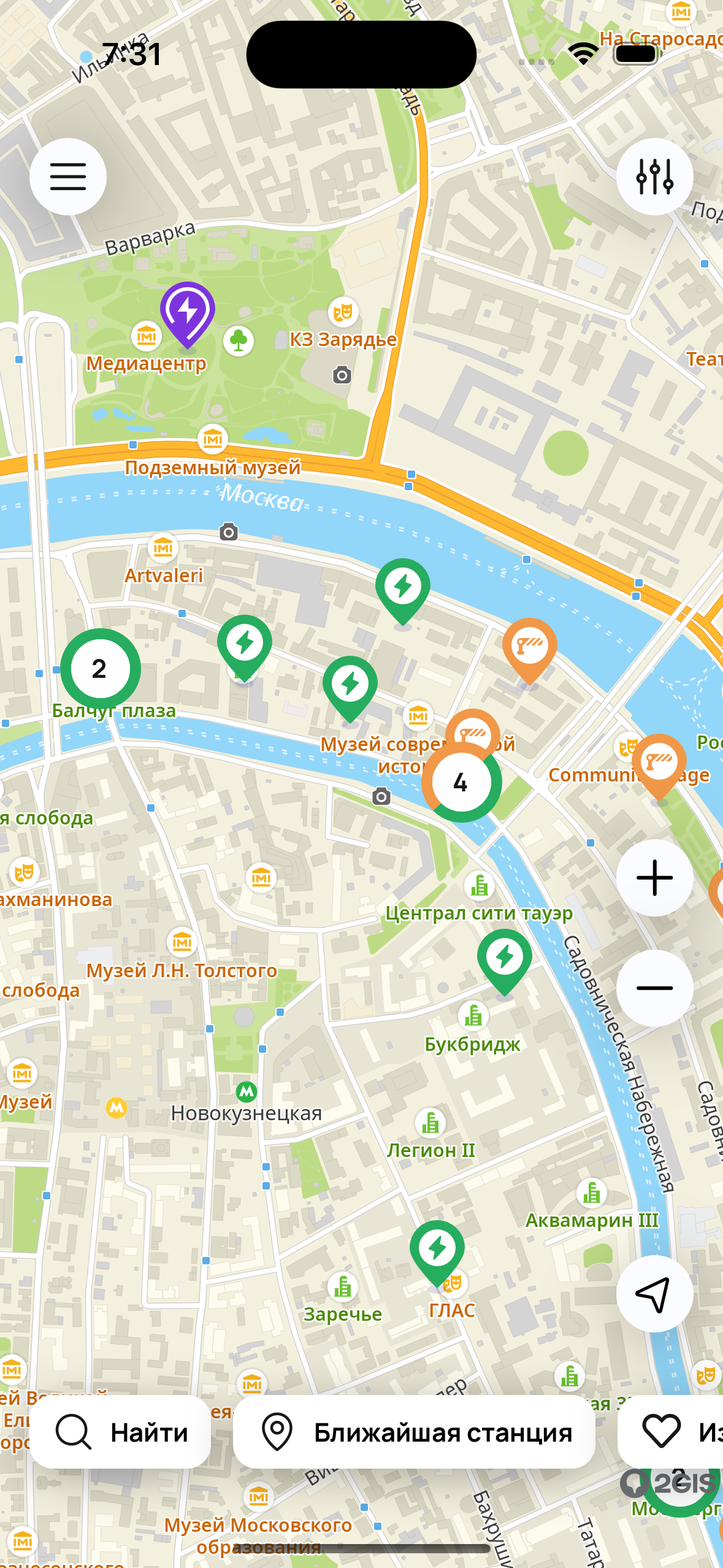
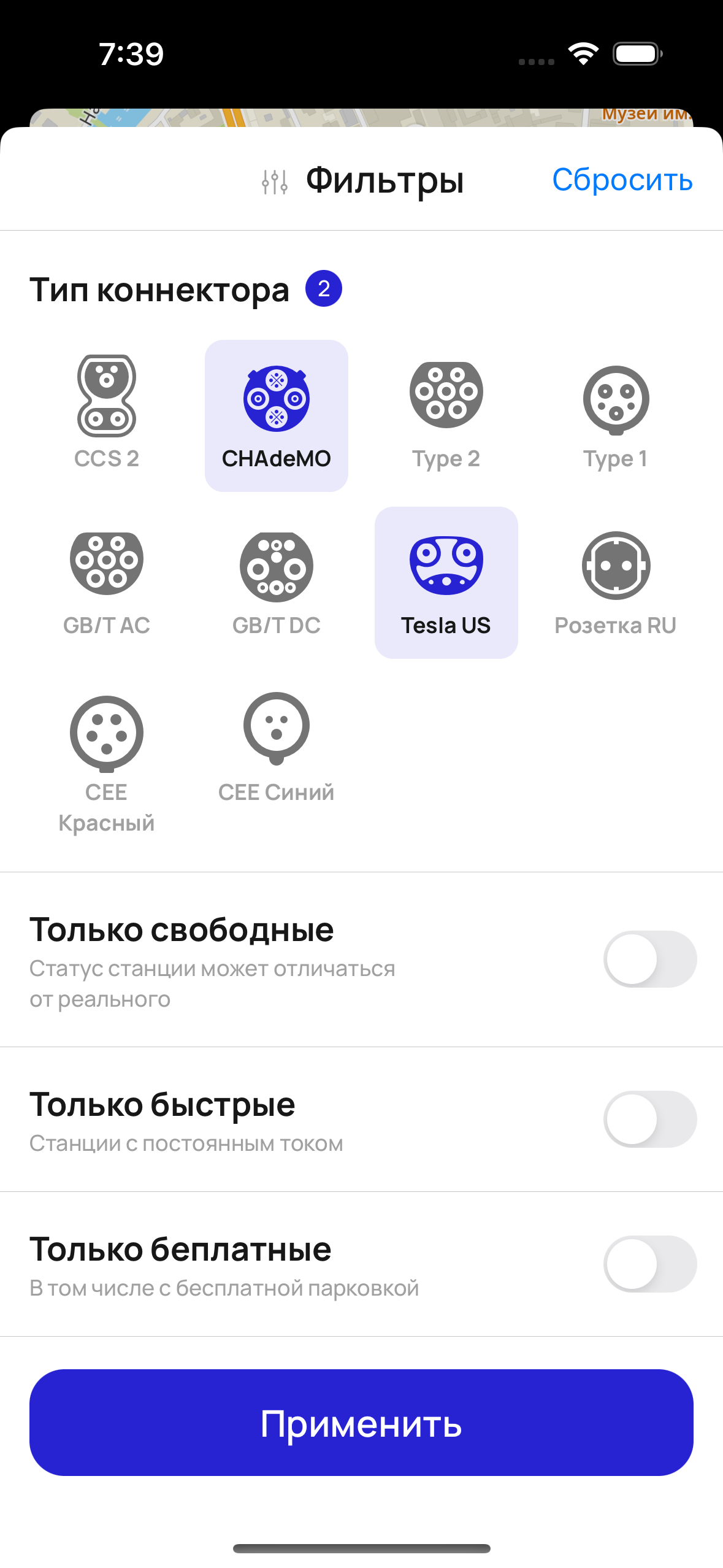
It has a map of electric charging stations. You can filter them by your vehicle's type of charging connector.
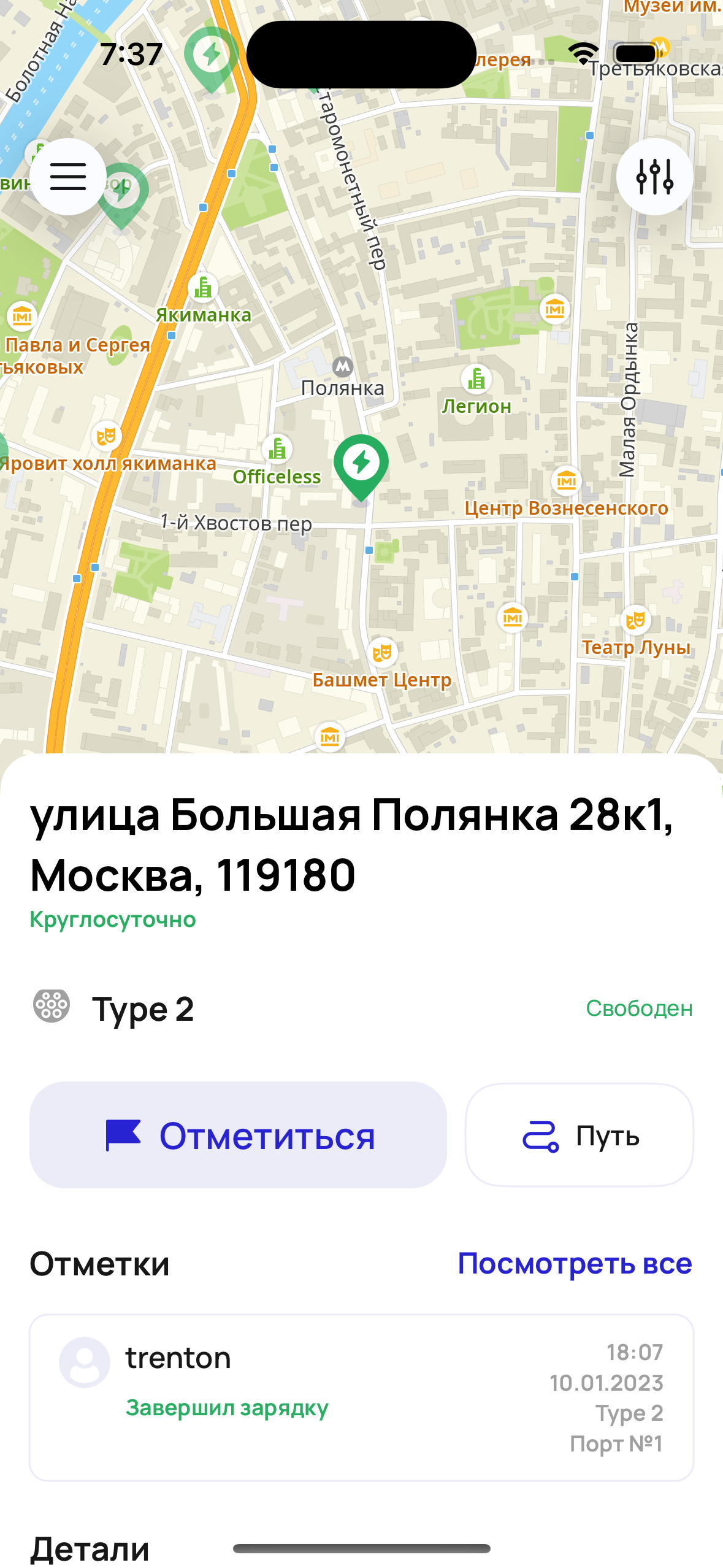
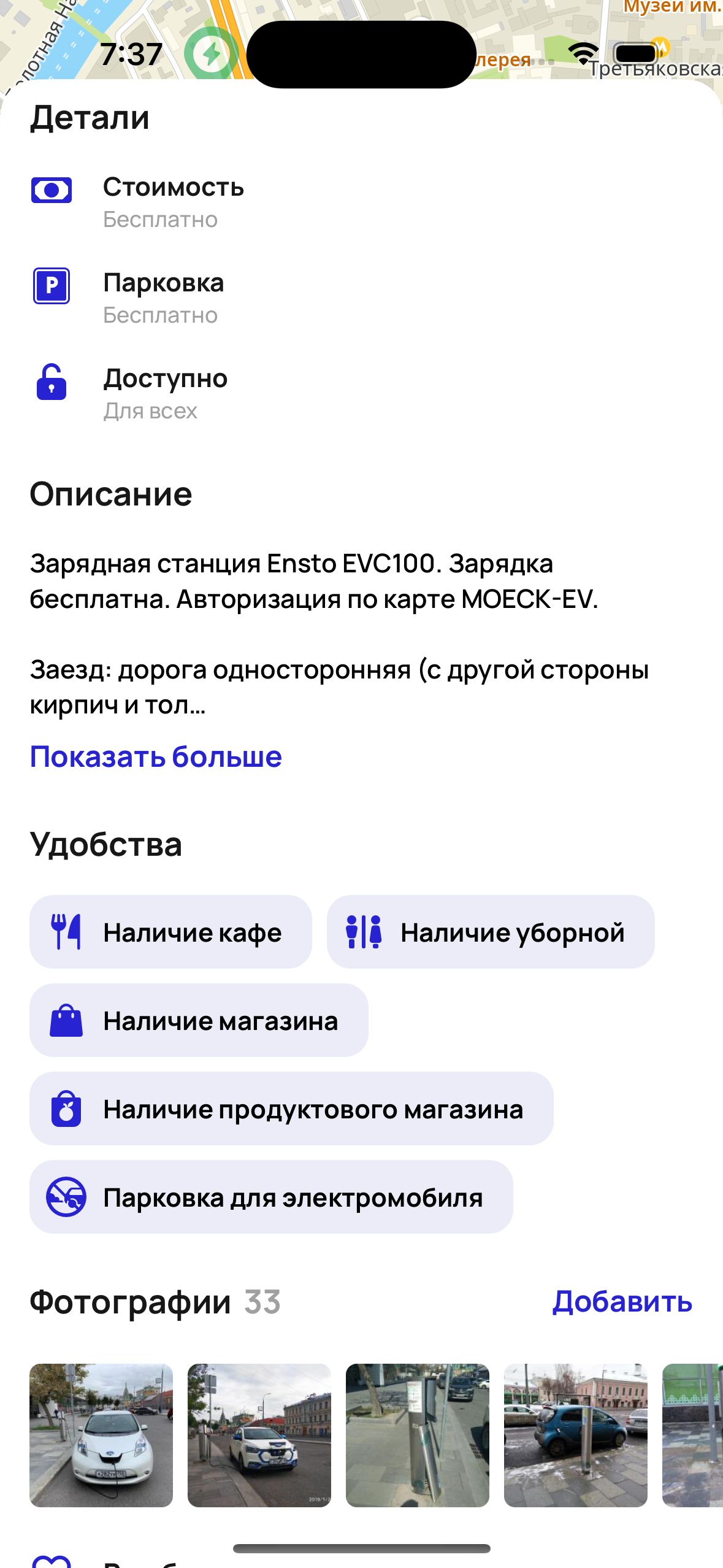
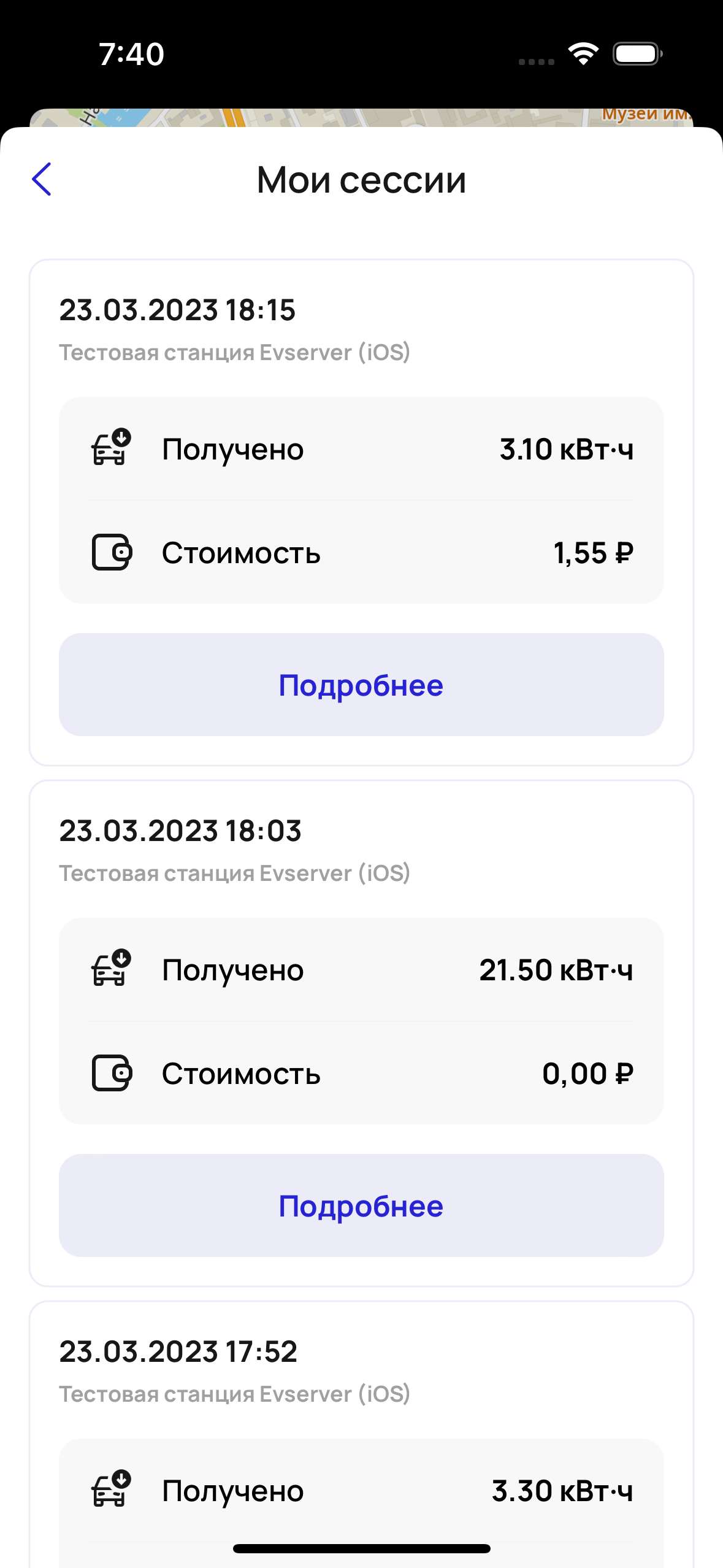
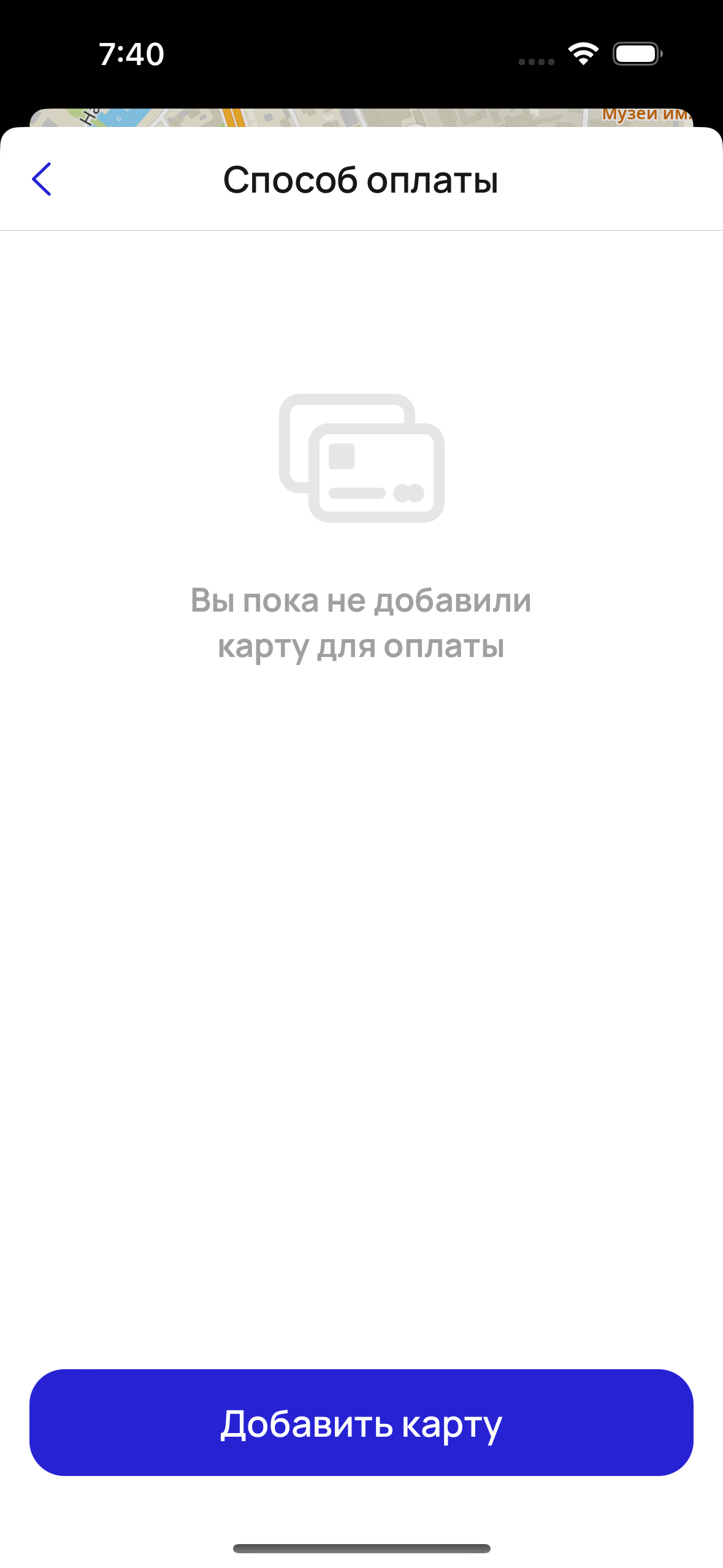
Station details includes available connectors, the cost of the charging session, and the amenities near the station.
Brixby app can guide you through the route to the selected station.
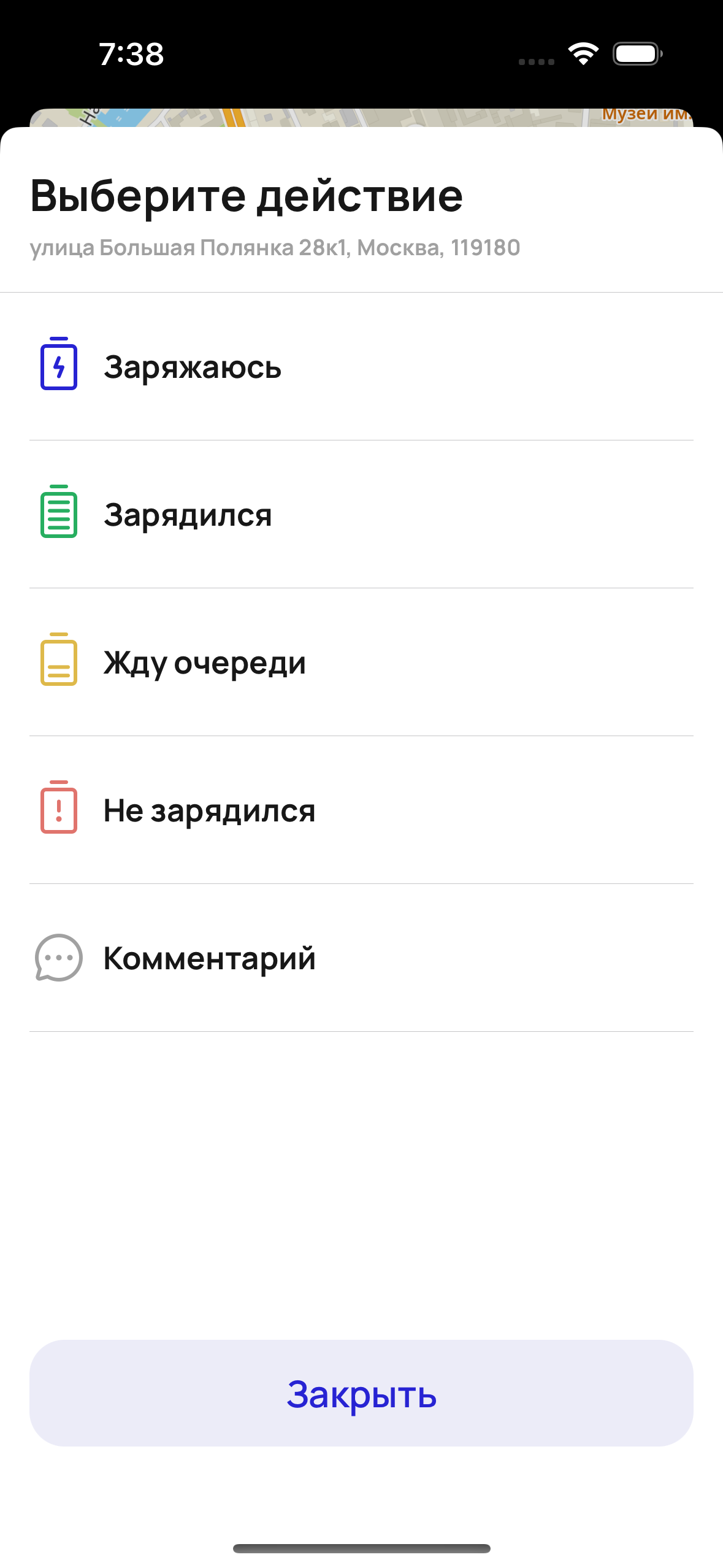
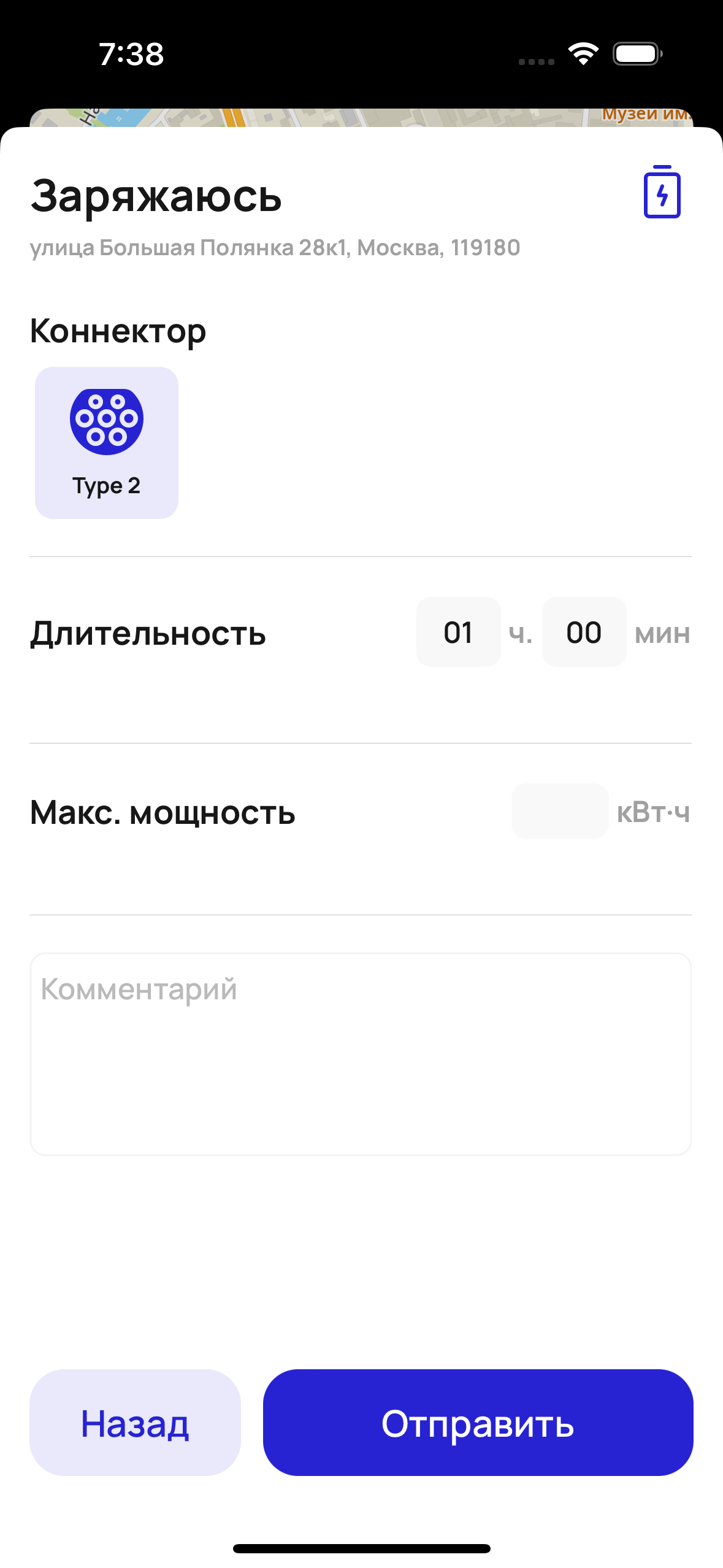
You can track available connectors in real time. Since you and other app users checked out start and finish of their charging sessions.
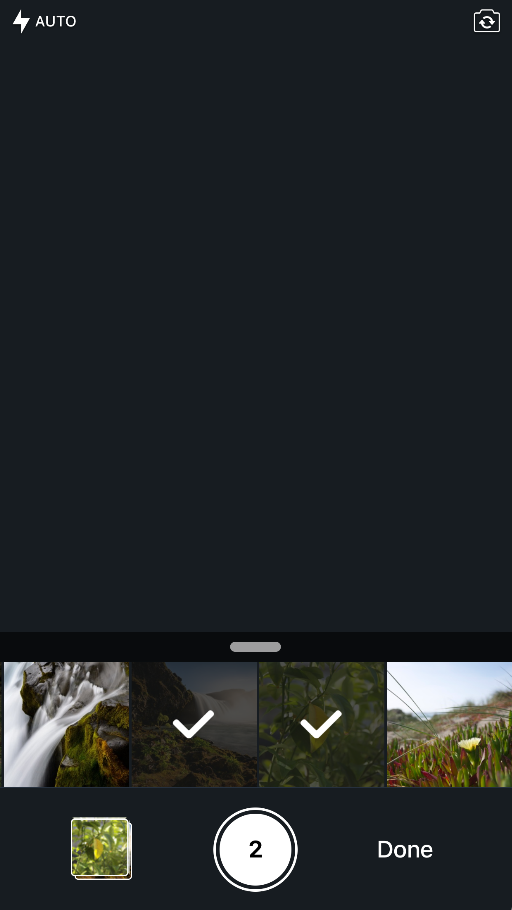
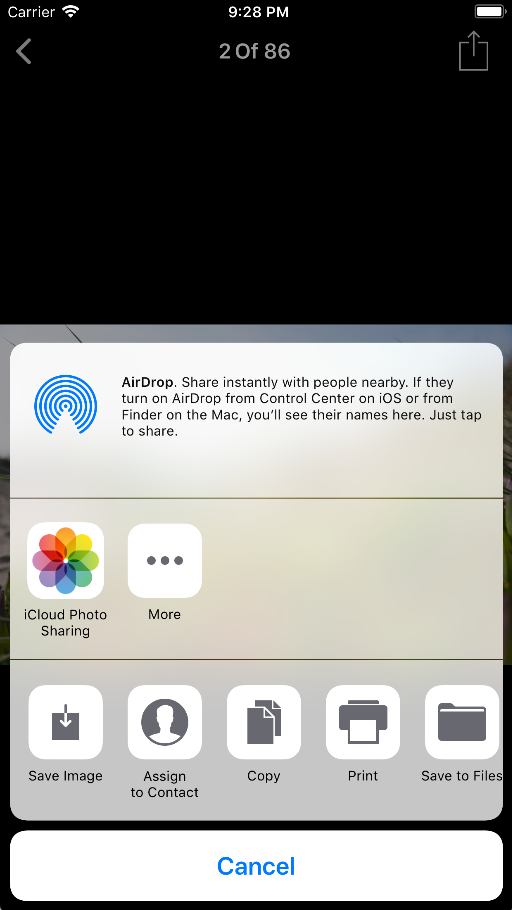
App user can add favorite stations to favorites list. Take photos of stations and upload photos to help other users find them.
I've done a various tasks as a member of iOS developers team: Create SwiftUI views by the Figma prototypes; retrieve and show info from the gRPC backend API.








 Ruli
Ruli




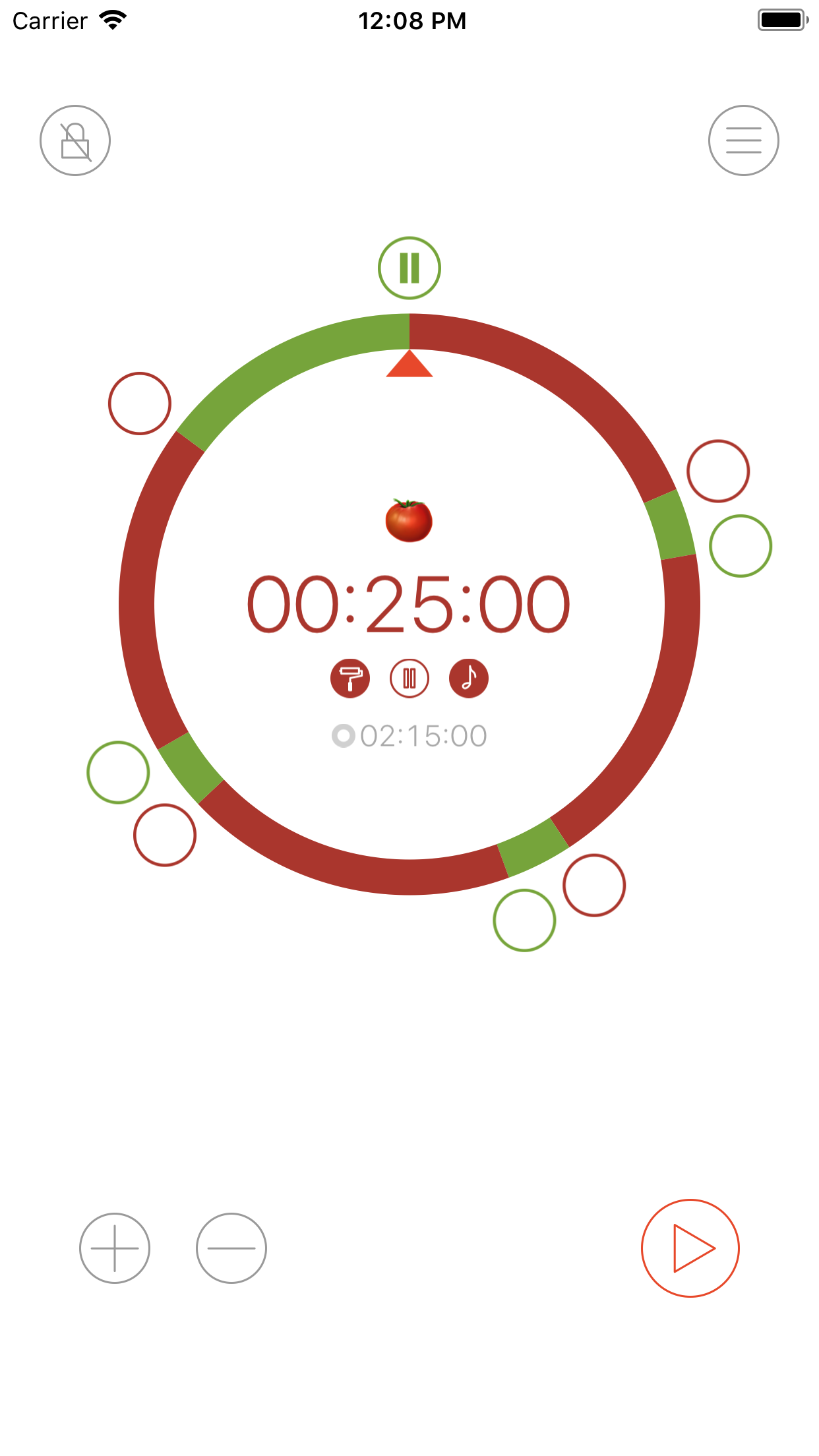
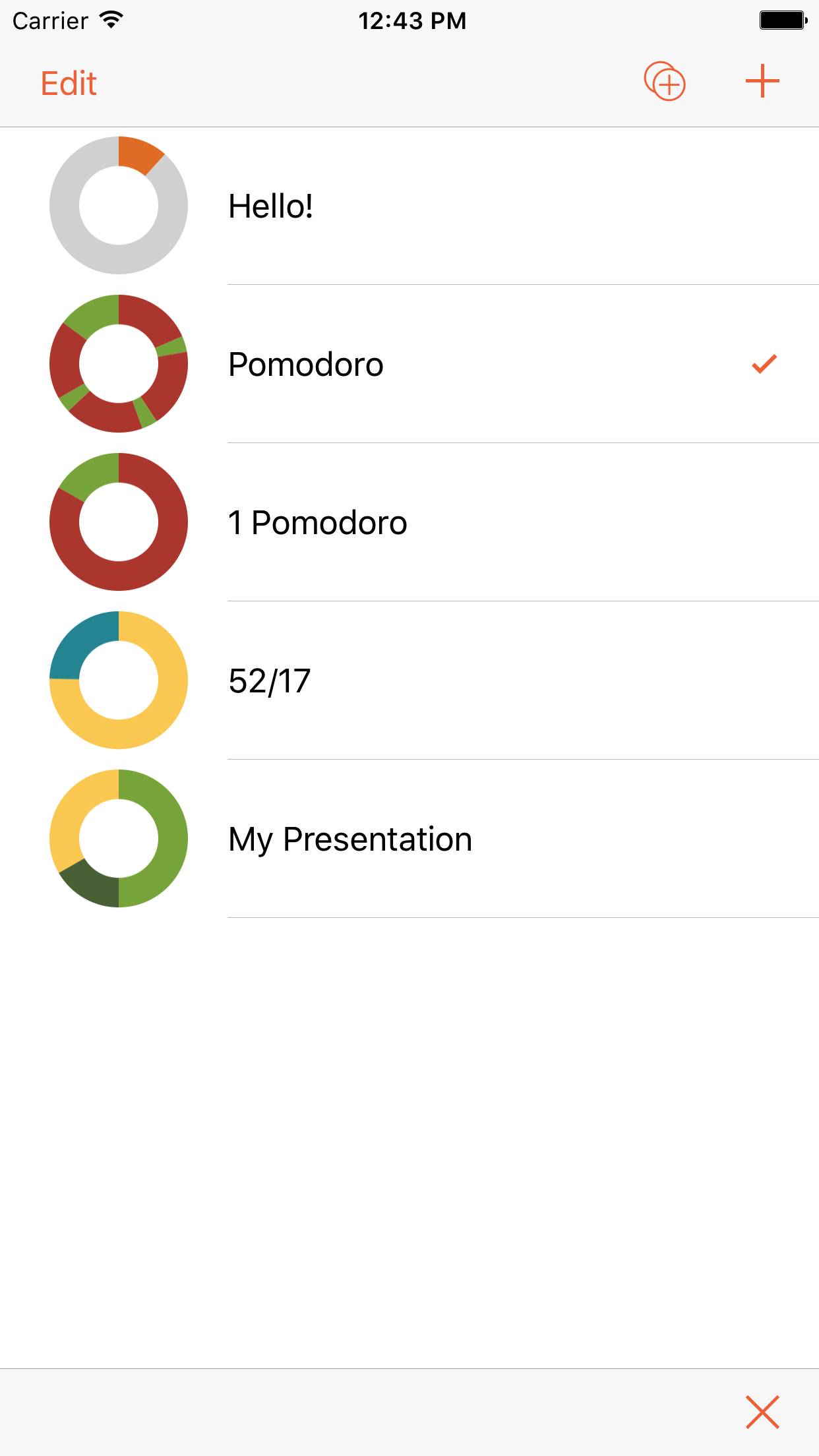
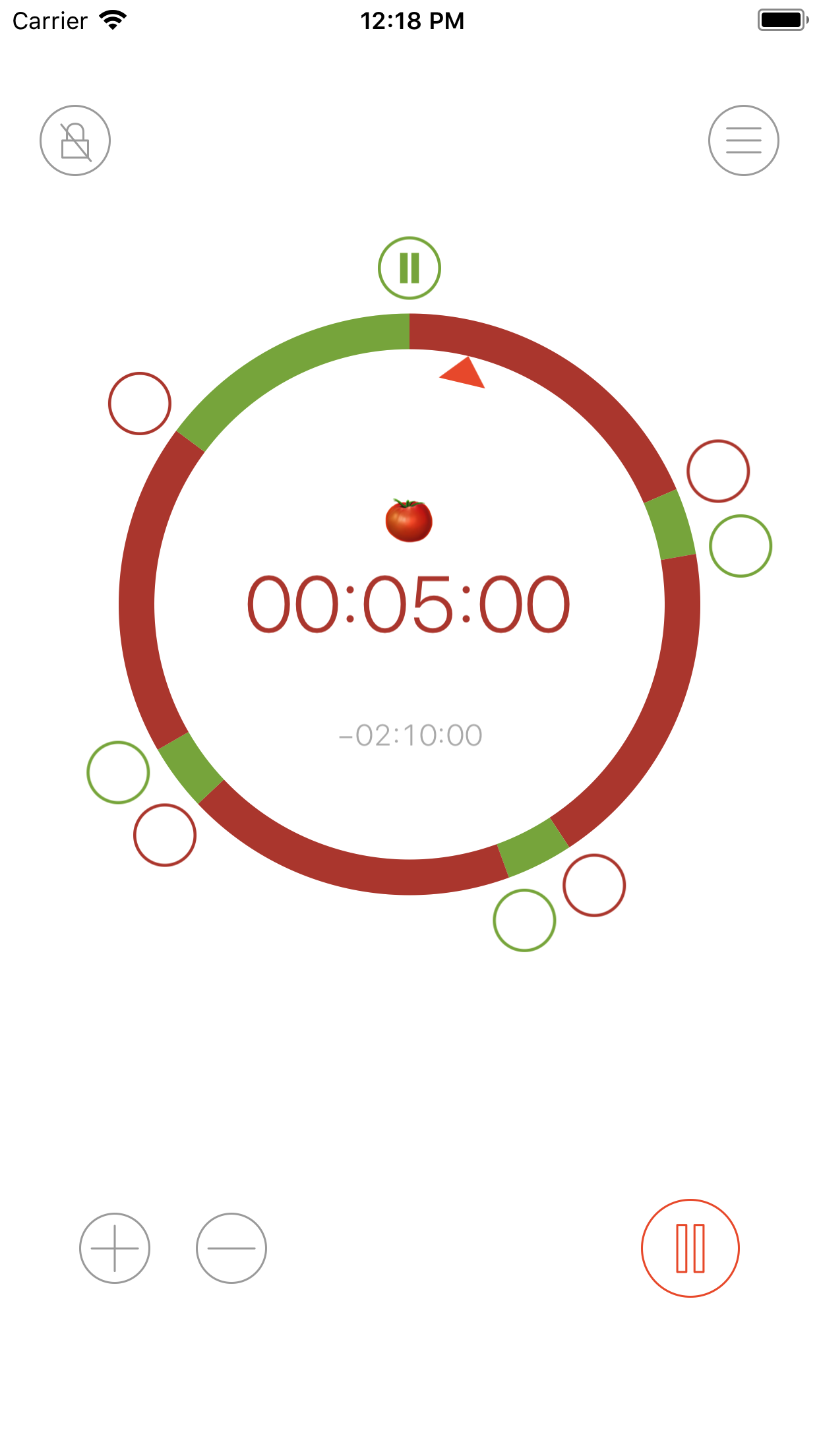
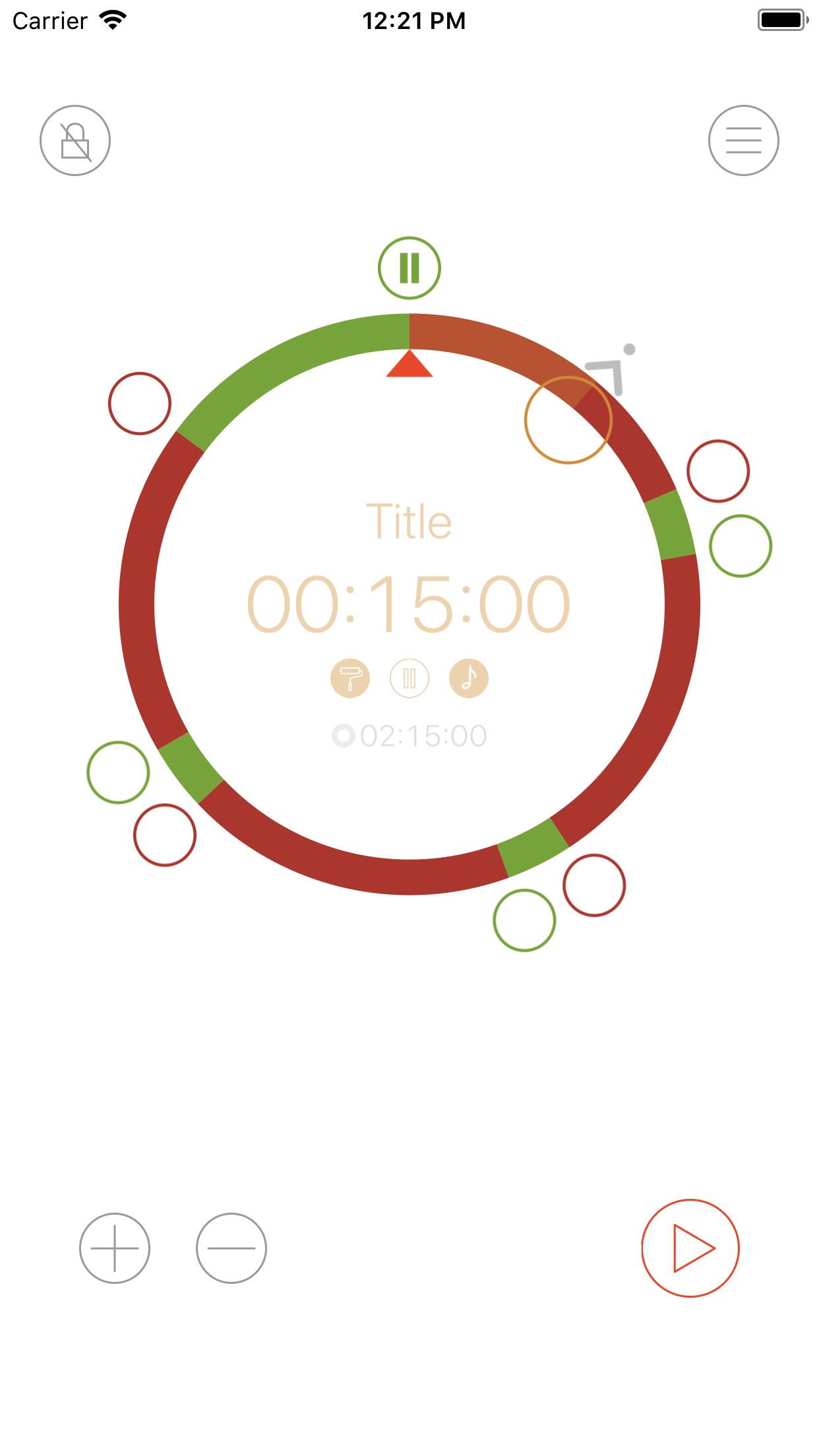
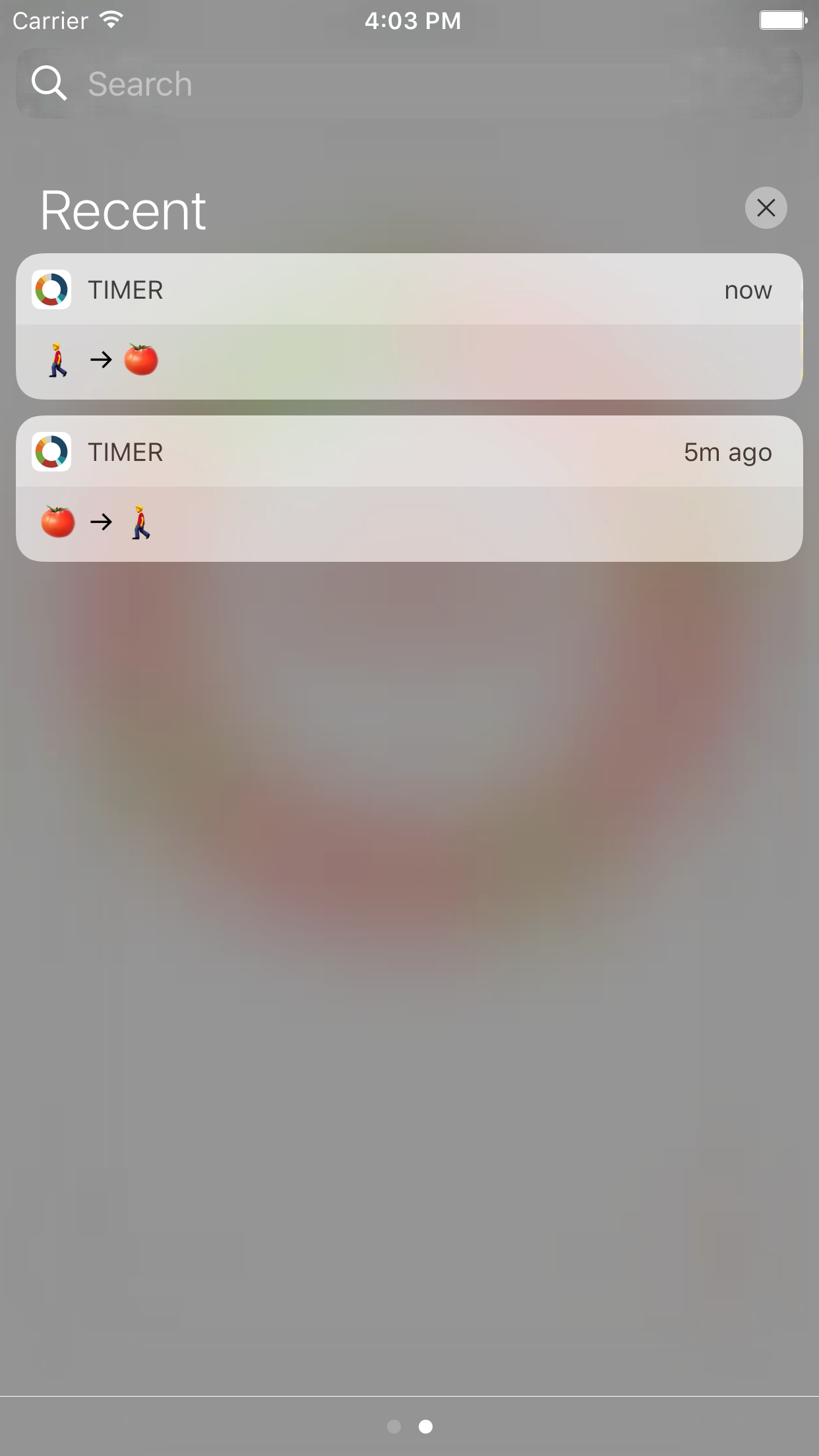
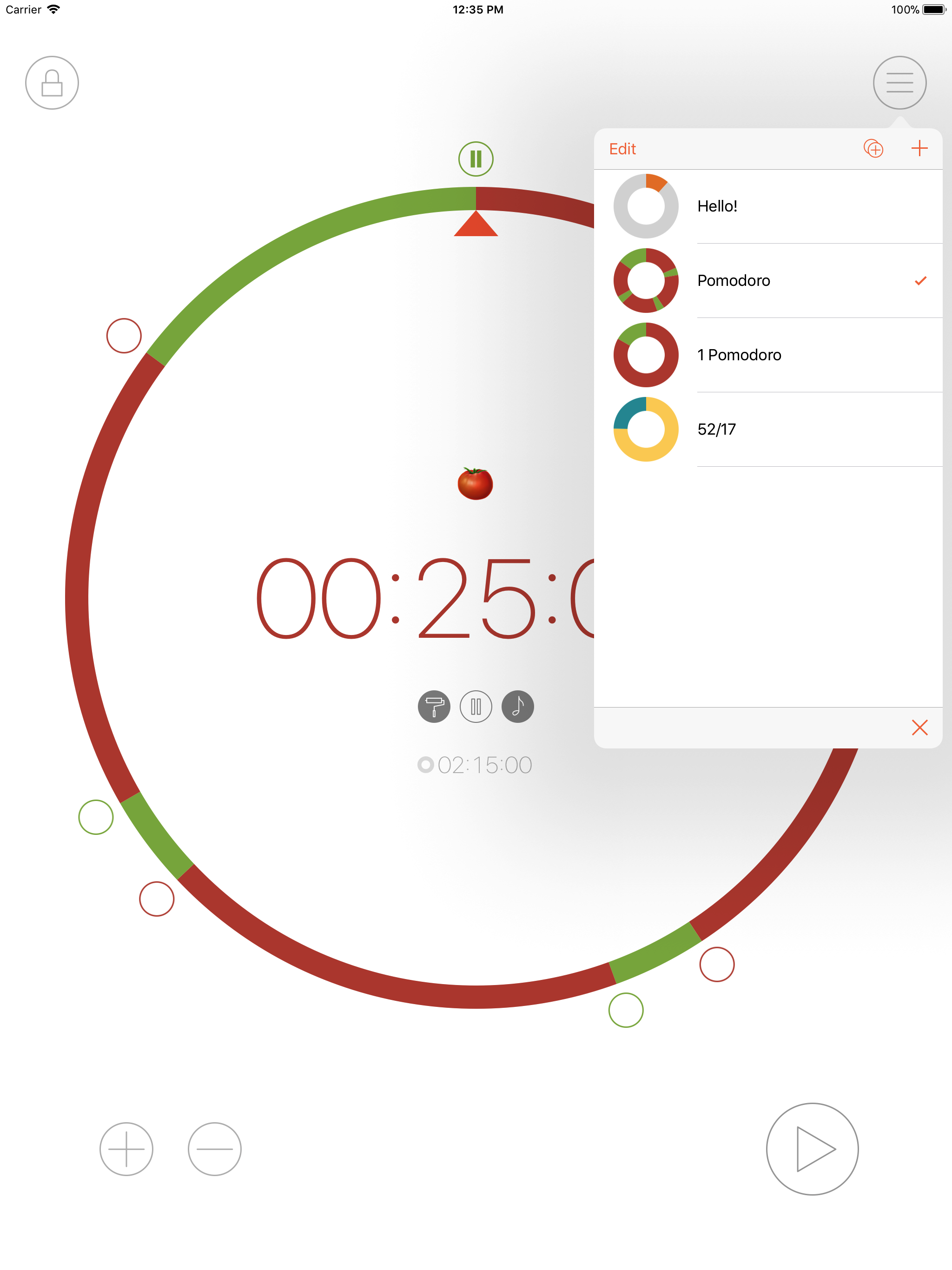
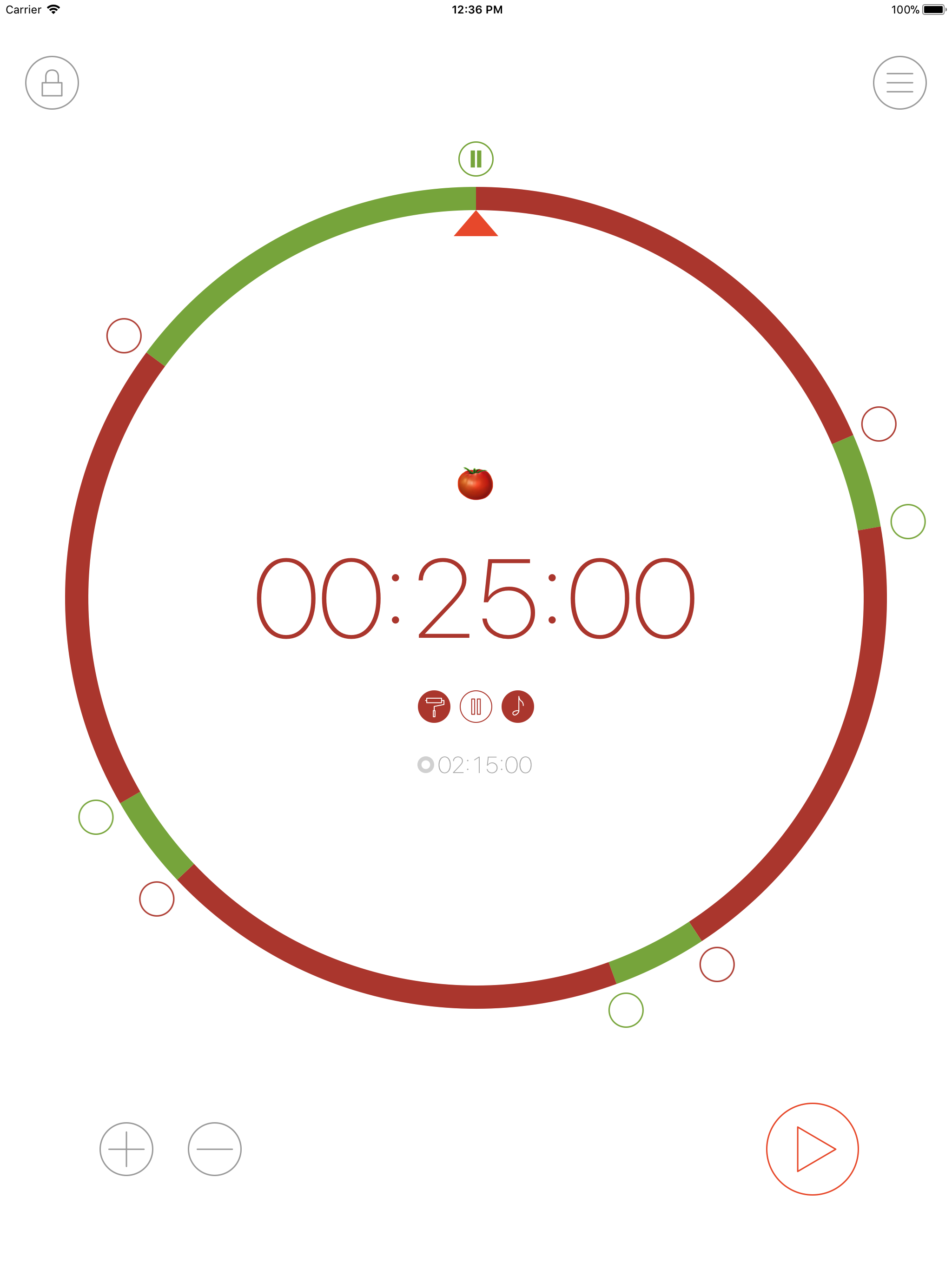
 RingTimer
RingTimer








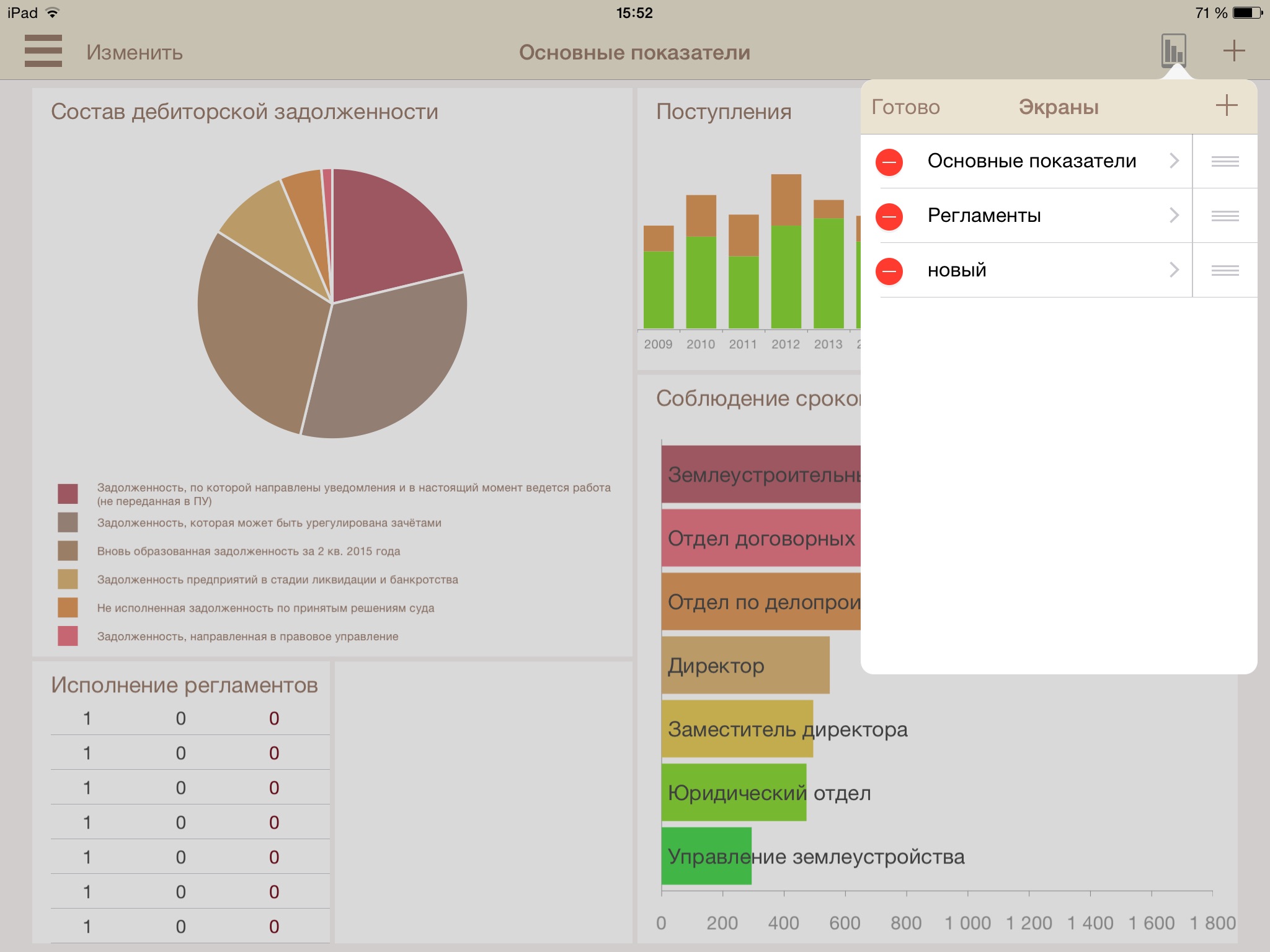
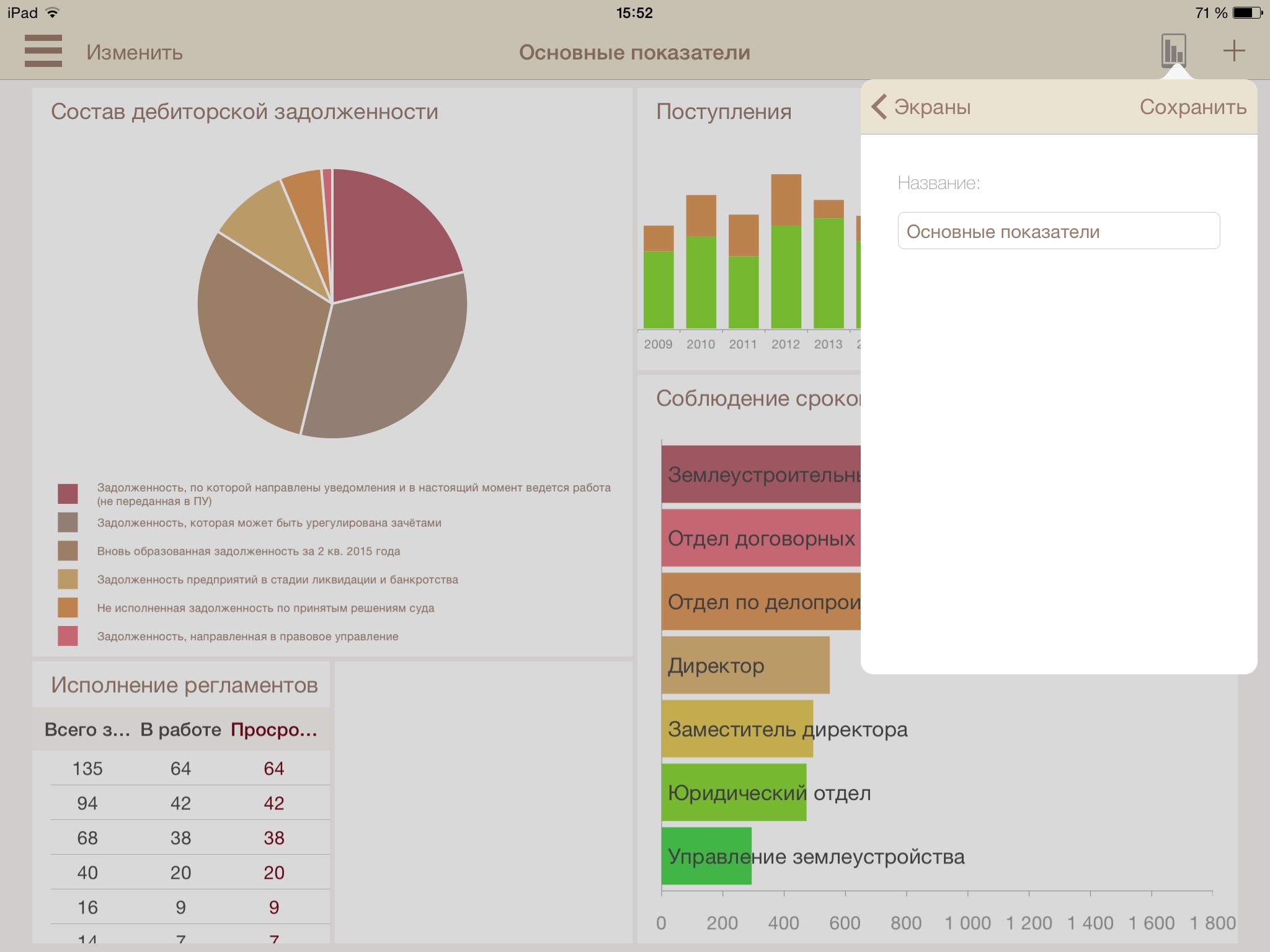
 Dashboard
Dashboard






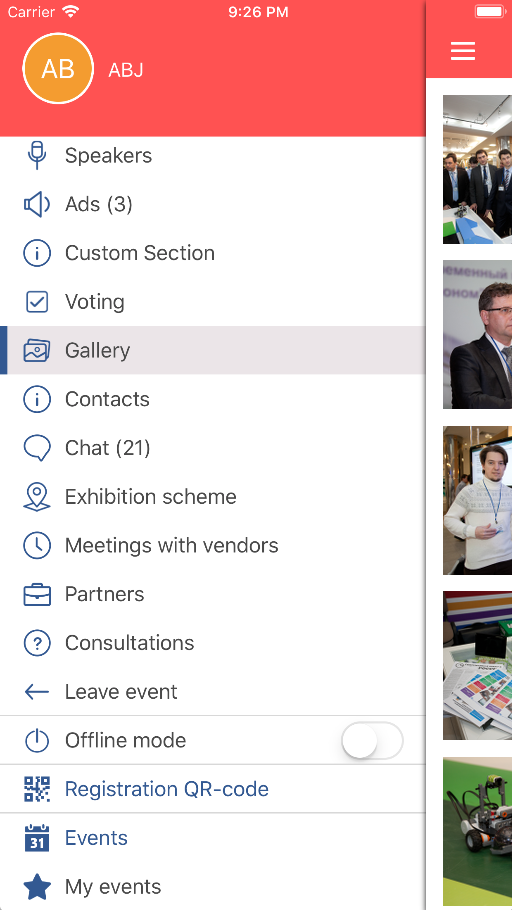
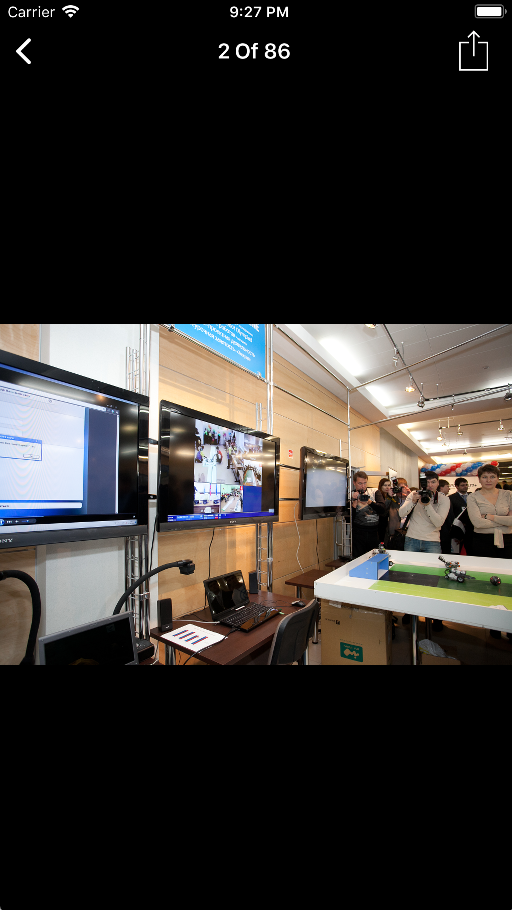
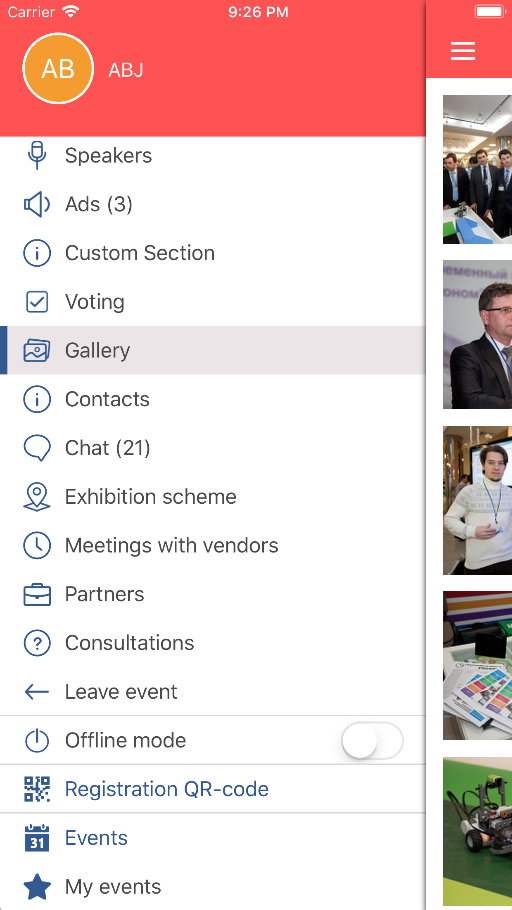
 UForum gallery
UForum gallery